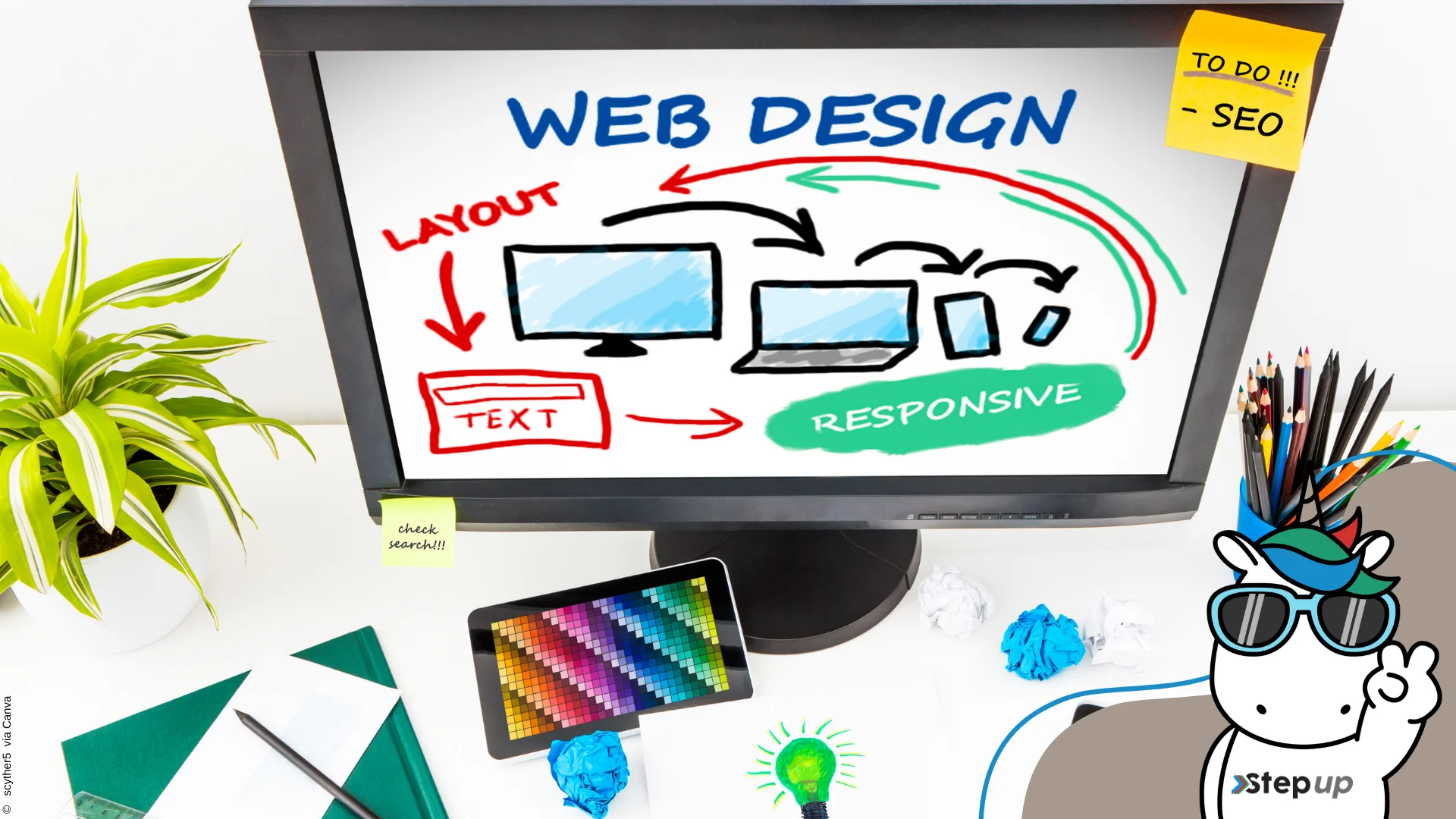
Maximisez votre présence en ligne avec le Responsive Web Design
L’essor des appareils mobiles a transformé la manière dont les utilisateurs interagissent avec les sites web. D’où l’importance du Responsive Web Design (RWD) dans la stratégie de conception de site internet. Conçu pour s’adapter à divers écrans, le RWD offre une expérience utilisateur optimale, jouant un rôle vital dans la visibilité en ligne. Découvrez comment cette stratégie devient le pivot central d’une communication digitale performante.
1. L'Adaptabilité : Un impératif pour une communication digitale efficace
Le Responsive Web Design (RWD) est une méthode d’intégration qui automatise l’adaptation de l’affichage d’une page web en fonction de la taille de l’écran du périphérique utilisé [1]. Ce n’est plus une simple tendance, mais une nécessité stratégique. En ajustant dynamiquement le graphisme et la mise en page d’un site pour s’aligner sur des dispositifs variés tels que les smartphones, les tablettes et les ordinateurs portables, le RWD garantit une navigation et une lisibilité optimales. Un site mobile responsive répond aux besoins des internautes dont plus de la moitié utilisent un appareil mobile pour naviguer.
En optant pour cette approche, les utilisateurs mobiles n’ont pas besoin de recourir au zoom à deux doigts (pinch to zoom) ni de naviguer laborieusement pour trouver le menu, visualiser des images ou lire des textes. Avoir un site mobile friendly assure un confort visuel sur une interface mobile. Pour cela, plusieurs éléments clés sont essentiels :
- Taille de police lisible : Les textes sont affichés dans une taille de police suffisamment grande pour faciliter la lecture.
- Espacement des éléments interactifs : Les boutons et les liens sont suffisamment espacés pour permettre une interaction tactile fluide.
- Adaptation des médias : Les images et les autres contenus multimédias sont adaptés et transmis dans un format approprié pour une visualisation optimale sur les appareils mobiles.
- Facilité de remplissage des formulaires : Les mobinautes peuvent facilement remplir les formulaires sans rencontrer de difficultés liées à la taille des champs ou des boutons.

2. SEO et Mobile Friendly : Les clés de la visibilité sur Google
Dans l’écosystème numérique d’aujourd’hui, être « Mobile Friendly » est bien plus qu’une étiquette. C’est un impératif pour le référencement naturel (SEO). Avec l’avènement de l’index Mobile First de Google, la nécessité d’une adaptabilité mobile prend une importance cruciale dans le paysage de la communication numérique. [2]
Cela signifie que le moteur de recherche privilégie désormais la version mobile d’un site pour son indexation, la définissant comme la principale référence pour évaluer la pertinence et la qualité du contenu. En d’autres termes, si votre site n’est pas adapté aux appareils mobiles, il risque de perdre en visibilité dans les résultats de recherche (SERP), impactant directement votre présence en ligne.
Appliquer un design responsive n’est pas ainsi un simple ajout esthétique, mais un investissement qui détermine la performance de votre communication digitale. En offrant une expérience homogène sur tous les appareils, il renforce la crédibilité de votre marque, réduit les taux de rebond et stimule l’engagement des utilisateurs.
Intégrer le Responsive Design dans la stratégie de communication devient alors une étape incontournable pour une visibilité durable et une expérience utilisateur exceptionnelle.

3. Transformer votre site : Un investissement pour un référencement durable
La conversion d’un site non responsive en site mobile friendly est une étape stratégique. Cependant, la qualité du code, les dimensions des images et l’architecture du site jouent un rôle crucial dans cette transformation. Une refonte complète peut être nécessaire dans certains cas, mais si votre site répond déjà à des critères de qualité, une mise à jour ciblée peut suffire. L’objectif est d’optimiser le design de votre site pour améliorer ses performances quel que soit le type d’appareil utilisé par les internautes.
Step Up digital vous accompagne dans la création, la conversion et la maintenance de site web responsive. Nos web designers expérimentés utilisent les meilleures pratiques de CSS, les médias queries et les principes d’UX design pour garantir une ergonomie optimale. Avec une approche Google friendly, nos créations s’intègrent parfaitement aux CMS et offrent une expérience utilisateur fluide sur tous les appareils.
Confiez-nous votre projet pour une présence en ligne performante et engageante !